テキスト自動レイアウト

このオプションは、選択ベクトルの境界(高さと幅の制限)内に収まるように、テキストブロックのサイズを自動的に変更します。ベクトルが未選択の場合は、素材サイズにフィットするようにテキストのスケーリングが行われます。
 テキスト入力
テキスト入力
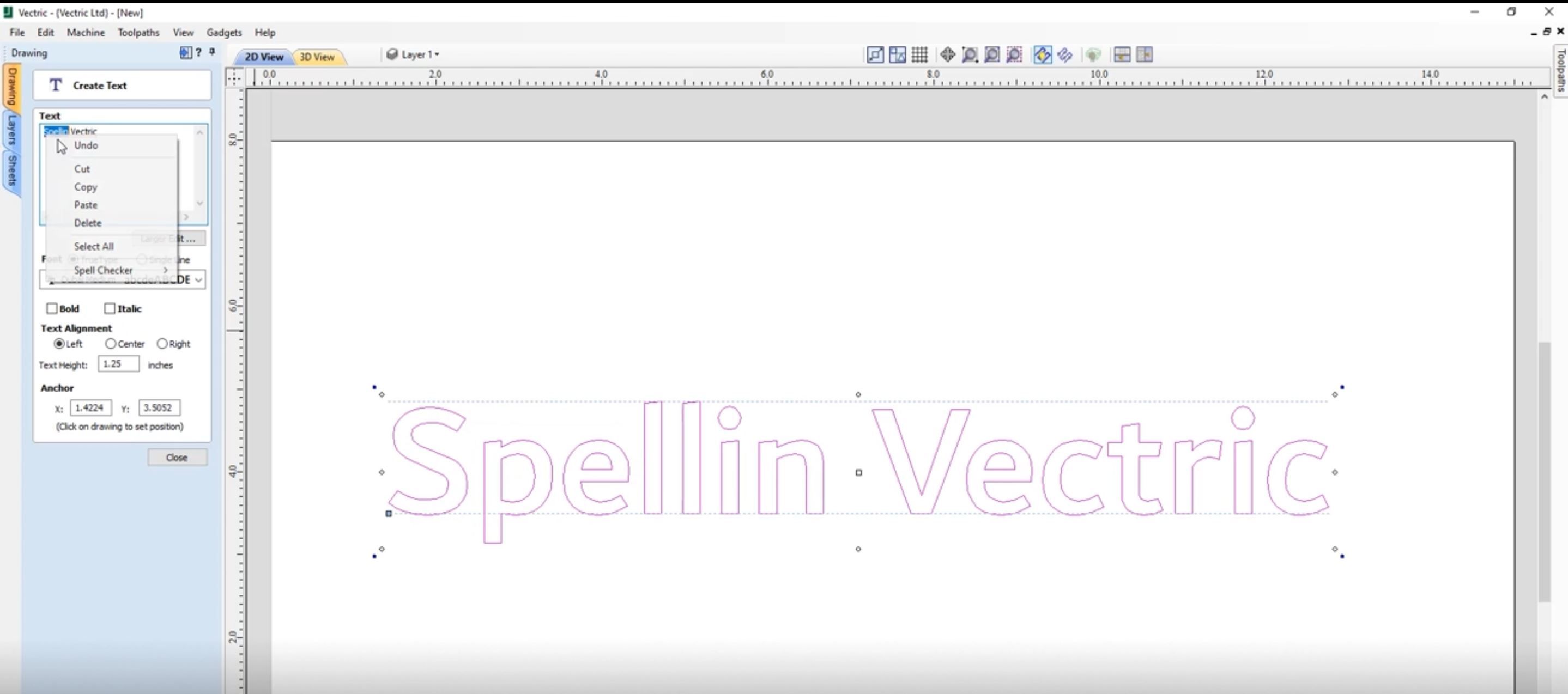
2Dウィンドウでテキストを作成する方法:
- テキストを内側にフィットするベクトルを選択します。
- テキスト作成アイコンをクリックします。
- 使用するテキストを入力します。
- [TrueType]]または[単線]からフォントを選択します。また、配置オプションも選択します。
は、テキストボックス入力ウィンドウを開きます。これにより、線の長さに合わせて配置するテキストを容易に入力することができます。
 フォント選択
フォント選択
 垂直フォント
垂直フォント
@で始まるフォントは垂直下向きに表示され、 常に左揃えになります。
 彫刻フォント
彫刻フォント
単線ラジオボタンによりフォントリストが変更され、速やかに彫刻されるフォントの選択肢が表示されます。
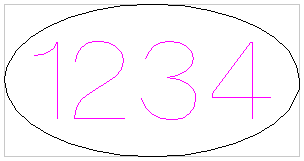
次図は、楕円内に作成された(彫刻フォントの)テキストを表します。楕円の境界がレイアウトに使用されています。

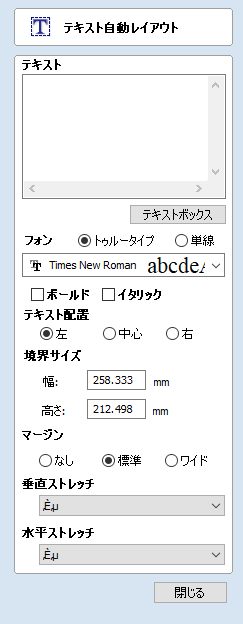
 境界サイズ
境界サイズ
テキストが収められるボックスの実際のサイズを指定します。テキスト上で左マウスを2回クリックしてテキストをインタラクティブにスケーリング、またはスケーリングツールを使用して正確にスケーリングが行われると、境界が更新されて薄い灰色の正方形が表示されます。
 マージン
マージン
テキストと境界間の距離です。
- なし:境界の幅または高さにフィットするようにテキストのスケーリングを行います。
- 標準:ボーダーの左右に10%ずつ残し、80%に収まるようにテキストのスケーリングを行います。
- 幅:ボーダーの左右に20%ずつ残し、幅の60%になるようにサイズを縮小します。
 垂直ストレッチ
垂直ストレッチ
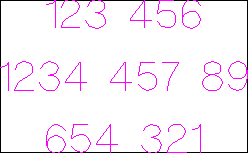
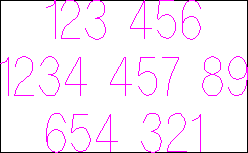
テキストをボックスの幅に収め、その上下にスペースがある場合、以下のいずれかの方法を使用して垂直スペースをテキストで埋めることができます。

No Vertical Stretch

Stretch Line Space to fit

Stretch Characters to fit
 水平ストレッチ
水平ストレッチ
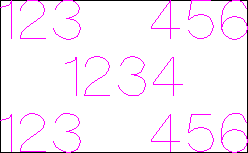
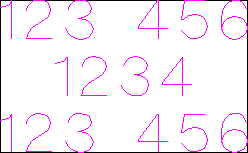
テキストをボックスの高さに収め、その左右にスペースがある場合、以下のいずれかの方法を使用して水平スペースをテキストで埋めることができます。

No Horizontal Stretch

Stretch Spaces between words

Stretch Kerning (space between letters)

Stretch Character size